
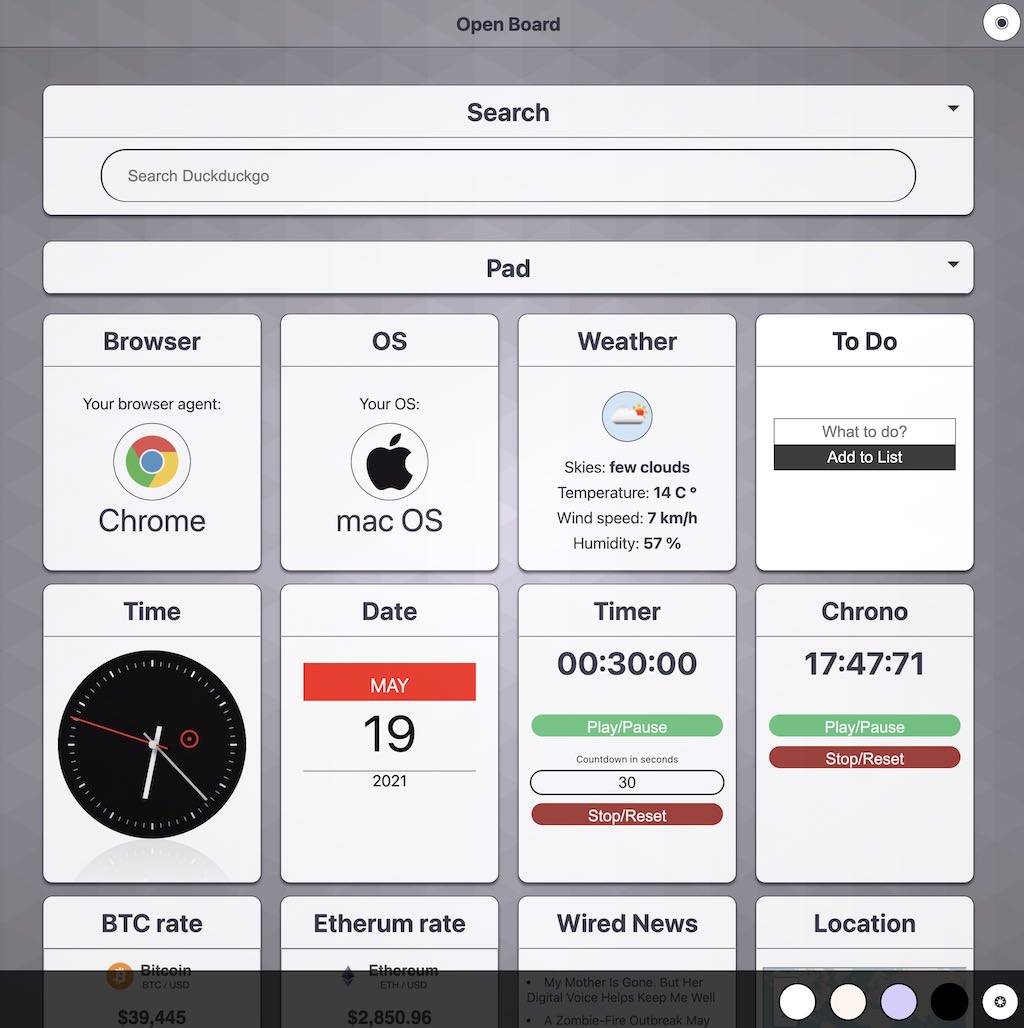
Openboard is a simple, customizable home page for your browser.
It has been developed to meet my own needs, but can be freely adapted by modifying just a few lines of code. It has some practical applications such as a plain text editor, as well as a small set of widgets (location, weather, stopwatch, timer, calculator, task list, RSS headlines, etc ...).
Openboard applications are developed with jQuery. Widgets sortable function is done using jQuery-UI.
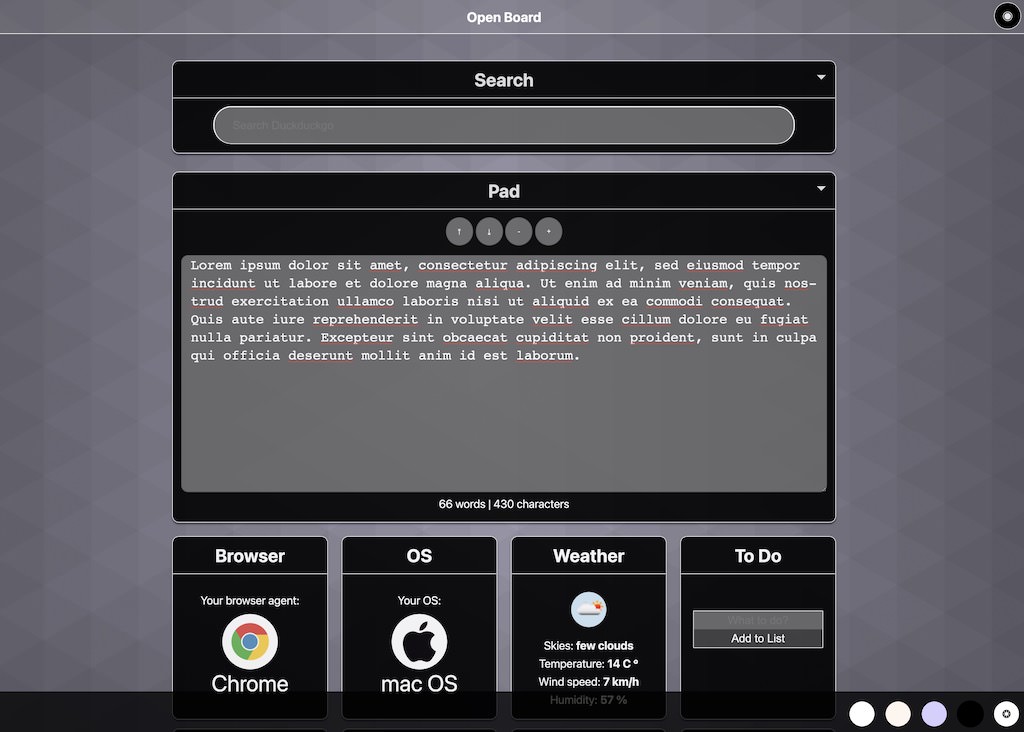
All aspects of the design are developed in CSS, using the BarcelonaCSS library, including the four design modes that can be accessed by the lower right button (light, dark, warm and cold).
The text editor allows you to load and save text files in simple formats, such as .txt and .md. It also has a word and character counter.
The task list works with Cookies that allow the data to be stored in the browser's cache.
The widgets provided by the Coingecko and Tradingview platforms have been used for the cryptocurrency and stock quotes widgets.
Soon, I will implement the use of Cookies to obtain a persistent behavior for widgets and design modes.

The code
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<!-- Metadata -->
<title>OpenBoard</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="Open Source Dashboard & web widgets">
<meta name="keywords" content="Startpage">
<meta name="author" content="Acózar">
<!-- Metadata: GeoTags -->
<meta name="geo.region" content="Catalunya">
<meta name="geo.placename" content="Barcelona">
<meta name="geo.position" content="41.426812,2.234972">
<meta name="ICBM" content="41.426812;2.234972">
<!-- Screen styles -->
<link href="https://acozar.github.io/src/styles/screen.components.min.css" rel="stylesheet" media="screen">
<link href="https://acozar.github.io/src/styles/bcnapp.css" rel="stylesheet" media="screen">
<!-- Print styles -->
<link href="https://acozar.github.io/src/styles/print.css" rel="stylesheet" media="print">
<!-- If iexplorer :( -->
<!--[if lt IE 9]><script src="https://acozar.github.io/src/styles/html5shiv.js"></script><![endif]-->
<!--[if IE]><link rel="stylesheet" type="text/css" href="https://acozar.github.io/src/styles/iexplorer.css" /><![endif]-->
<!-- No Script styles -->
<noscript><link href="https://acozar.github.io/src/styles/noscript.css" rel="stylesheet" media="screen"></noscript>
<!-- Page Icons -->
<link rel="apple-touch-icon" sizes="180x180" href="https://acozar.github.io/src/ics/apple-touch-icon.png">
<link rel="icon" type="image/png" sizes="32x32" href="https://acozar.github.io/src/ics/favicon-32x32.png">
<link rel="icon" type="image/png" sizes="16x16" href="https://acozar.github.io/src/ics/favicon-16x16.png">
<link rel="manifest" href="https://acozar.github.io/src/ics/site.webmanifest">
<link rel="mask-icon" href="https://acozar.github.io/src/ics/safari-pinned-tab.svg" color="#777777">
<link rel="shortcut icon" href="https://acozar.github.io/src/ics/favicon.ico">
<meta name="msapplication-TileColor" content="#eeeeee">
<meta name="msapplication-config" content="https://acozar.github.io/src/ics/browserconfig.xml">
<meta name="theme-color" content="#ffffff">
</head>
<body class="">
<!-- Theme inputs (invisibles) -->
<input type="radio" id="theme-nox" name="theme" aria-hidden="true" hidden>
<input type="radio" id="theme-vesperum" name="theme" aria-hidden="true" hidden>
<input type="radio" id="theme-meridianus" name="theme" aria-hidden="true" hidden>
<input type="radio" id="theme-aurora" name="theme" aria-hidden="true" hidden>
<!-- Page content -->
<div id="page">
<div class="randombg"></div>
<div class="fixed-tools">
<em class="pophover" data-title="About"><small><label for="main-check">◉</label></small></em>
</div>
<header id="page-header">
<div>
<h1>Open Board</h1>
</div>
</header>
<input type="checkbox" id="main-check" name="main" aria-hidden="true" hidden>
<main id="page-main">
<div>
<div class="flex-box-1">
<div class="widget-box about-box">
<h5>About</h5>
<img src="https://acozar.github.io/src/img/openboard/openboard-logo.png">
<p>Openboard is a simple, customizable home page for your browser.</p>
<p>More info at: <a href="https://acozar.github.io">acozar.github.io</a></p>
</div>
<div class="collapser widget widget-box search-box">
<em><label for="search">Search<mark></mark></label></em>
<input type="checkbox" id="search" name="checkcollapser" hidden checked>
<div hidden>
<form method="get" id="search" action="http://duckduckgo.com/">
<input type="hidden" name="sites" value="">
<input type="hidden" name="k8" value="">
<input type="hidden" name="k9" value="">
<input type="hidden" name="kt" value="h">
<strong><input type="text" name="q" maxlength="255" placeholder="Search Duckduckgo"></strong>
<input type="submit" value="DuckDuckGo Search" hidden>
</form>
</div>
</div>
<div class="collapser widget widget-box pad-box">
<em><label for="pad">Pad<mark></mark></label></em>
<input type="checkbox" id="pad" name="checkcollapser" hidden>
<div hidden>
<nav>
<button type="button" id="btnOpen" class="pophover" data-title="Open file"> ⤒ </button>
<button type="button" id="btnSave" class="pophover" data-title="Save file"> ⤓ </button>
<button class="zoomout pophover" data-title="- size"> - </button>
<button class="zoomin pophover" data-title="+ size"> + </button>
<input type="file" id="exampleInputFile" accept=".txt,.csv,.xml,.md,.css,.html,.js,.php,.xhtml,.tex" hidden>
</nav>
<div class="editor-app">
<textarea id="work-textarea" placeholder="Type..."></textarea>
<p><span id="wordCount">0 words</span> | <span id="charCount">0 characters</span></p>
</div>
</div>
</div>
</div>
<div class="flex-box-4" id="sortable">
<section class="widget widget-box browser-box" draggable="true">
<h5>Browser</h5>
<div>
<p>Your browser agent: <br><span id="browser"></span></p>
</div>
</section>
<section class="widget widget-box os-box" draggable="true">
<h5>OS</h5>
<div>
<p>Your OS: <br><span id="os"></span></p><br>
</div>
</section>
<section class="widget widget-box map-box" draggable="true">
<h5>Location</h5>
<div class="map">
<iframe style="width: 100%;margin: -8px 0;" src="https://www.openstreetmap.org/export/embed.html?bbox="></iframe>
<p>Your location: <br><b><span id="location"></span></b></p>
<p>Your IP: <br><b><span id="clientip"></span></b></p>
<p><a href="https://www.openstreetmap.org/" title="Open Street Map">Maps</a></p>
</div>
</section>
<section class="widget widget-box weather-box" draggable="true">
<h5>Weather</h5>
<div class="weather-app">
<div id="sky-image"></div>
<p>Skies: <b><span id="weather-id"></span></b></p>
<p>Temperature: <b><span id="temperature"></span> C °</b></p>
<p>Wind speed: <b><span id="wind-speed"></span></b></p>
<p>Humidity: <b><span id="humidity"></span></b></p>
</div>
</section>
<section class="widget widget-box clock-box" draggable="true">
<h5>Time</h5>
<div class="clock">
<input type="checkbox" id="clock-1" name="clock-1" hidden>
<div class="clock-case">
<div class="clock-dial">
<div class="clock-zenit-hand"></div>
<div class="clock-hour-hand"></div>
<div class="clock-minute-hand"></div>
<div class="clock-second-hand"></div>
<div class="clock-nut"></div>
<div class="clock-ratio"></div>
</div>
</div>
</div>
<hr>
</section>
<section class="widget widget-box date-box" draggable="true">
<h5>Date</h5>
<div class="calendar">
<span id="month"></span>
<span id="day"></span>
<span id="year"></span>
</div>
</section>
<section class="widget widget-box timer-box" draggable="true">
<h5>Timer</h5>
<h3 id="countdown">00:30:00</h3>
<form id="example2form">
<input type="button" class="timer-play" value="Play/Pause" onclick="Example2.Timer.toggle();">
<br>
<label>Countdown in seconds</label>
<input type="text" name="startTime" value="30">
<input type="button" class="timer-reset" value="Stop/Reset" onclick="Example2.resetCountdown();">
</form>
</section>
<section class="widget widget-box chrono-box" draggable="true">
<h5>Chrono</h5>
<h3 id="stopwatch">00:00:00</h3>
<form>
<input type="button" class="timer-play" value="Play/Pause" onclick="Example1.Timer.toggle();">
<input type="button" class="timer-reset" value="Stop/Reset" onclick="Example1.resetStopwatch();">
</form>
</section>
<section class="widget widget-box coin-box" draggable="true">
<h5>BTC rate</h5>
<script src="https://widgets.coingecko.com/coingecko-coin-price-chart-widget.js"></script>
<coingecko-coin-price-chart-widget coin-id="bitcoin" currency="usd" width="100%" height="300" locale="en"></coingecko-coin-price-chart-widget>
</section>
<section class="widget widget-box coin-box" draggable="true">
<h5>Etherum rate</h5>
<script src="https://widgets.coingecko.com/coingecko-coin-price-chart-widget.js"></script>
<coingecko-coin-price-chart-widget coin-id="ethereum" currency="usd" width="100%" height="300" locale="en"></coingecko-coin-price-chart-widget>
</section>
<section class="widget widget-box rss-box" draggable="true">
<h5>Wired News</h5>
<div id="rss-wired"></div>
</section>
<section class="widget widget-box todo-box" draggable="true">
<h5>To Do</h5>
<div class="todo">
<ul id="list-items"></ul>
<form class="add-items">
<input type="text" class="form-control" id="todo-list-item" placeholder="What to do?"><br>
<button class="add" type="submit">Add to List</button>
</form>
</div>
</section>
<section class="widget widget-box calc-box" draggable="true">
<h5>Calc</h5>
<div class="ui">
<table>
<tr>
<td colspan="3"><input type="text" class="numtxt" id="input"></td>
</tr>
<tr>
<td><button class="numBtn" value="1">1</button></td>
<td><button class="numBtn" value="2">2</button></td>
<td><button class="numBtn" value="3">3</button></td>
<td><button class="opBtn" value="+">+</button></td>
</tr>
<tr>
<td><button class="numBtn" value="4">4</button></td>
<td><button class="numBtn" value="5">5</button></td>
<td><button class="numBtn" value="6">6</button></td>
<td><button class="opBtn" value="-">-</button></td>
</tr>
<tr>
<td><button class="numBtn" value="7">7</button></td>
<td><button class="numBtn" value="8">8</button></td>
<td><button class="numBtn" value="9">9</button></td>
<td><button class="opBtn" value="*">*</button></td>
</tr>
<tr>
<td><button class="clrBtn" value="c">C</button></td>
<td><button class="numBtn" value="0">0</button></td>
<td></td>
<td><button class="opBtn" value="/">/</button></td>
</tr>
<tr>
</tr>
<tr>
<td colspan="3"><button class="calBtn" value="=">=</button></td>
</tr>
</table>
</div>
</section>
<section class="widget widget-box coin-box" draggable="true">
<h5>Markets</h5>
<!-- TradingView Widget BEGIN -->
<div class="tradingview-widget-container">
<div class="tradingview-widget-container__widget"></div>
<div class="tradingview-widget-copyright"><a href="https://www.tradingview.com" rel="noopener" target="_blank"><span class="blue-text">Crypto</span></a> by TradingView</div>
<script type="text/javascript" src="https://s3.tradingview.com/external-embedding/embed-widget-market-overview.js" async>
{
"colorTheme": "light",
"dateRange": "12M",
"showChart": false,
"locale": "en",
"width": "100%",
"height": "100%",
"largeChartUrl": "",
"isTransparent": true,
"showSymbolLogo": true,
"tabs": [
{
"title": "Stocks",
"symbols": [
{
"s": "NASDAQ:AAPL",
"d": "Apple Corp"
},
{
"s": "NASDAQ:GOOG",
"d": "Google"
},
{
"s": "NASDAQ:AMZN",
"d": "Amazon"
},
{
"s": "NASDAQ:MSFT",
"d": "Microsoft"
},
{
"s": "NYSE:TWTR",
"d": "Twitter"
},
{
"s": "NASDAQ:FB",
"d": "Facebook"
},
{
"s": "NASDAQ:NFLX",
"d": "Netflix"
},
{
"s": "NASDAQ:TSLA",
"d": "Tesla"
},
{
"s": "NYSE:T",
"d": "AT&T"
},
{
"s": "NYSE:BABA",
"d": "Alibaba"
},
{
"s": "NASDAQ:ADBE",
"d": "Adobe"
},
{
"s": "NYSE:DIS",
"d": "Disney"
}
],
"originalTitle": "Indices"
},
{
"title": "Crypto",
"symbols": [
{
"s": "CRYPTOCAP:BTC",
"d": "BTC"
},
{
"s": "CRYPTOCAP:ETH",
"d": "ETH"
},
{
"s": "CRYPTOCAP:ADA",
"d": "ADA"
},
{
"s": "CRYPTOCAP:USDT",
"d": "USDT"
},
{
"s": "CRYPTOCAP:XRP",
"d": "XRP"
},
{
"s": "CRYPTOCAP:DOT",
"d": "DOT"
},
{
"s": "CRYPTOCAP:BCH",
"d": "BCH"
},
{
"s": "CRYPTOCAP:LINK",
"d": "LINK"
},
{
"s": "CRYPTOCAP:LTC",
"d": "LTC"
},
{
"s": "CRYPTOCAP:XLM",
"d": "XLM"
}
]
}
]
}
</script>
</div>
<!-- TradingView Widget END -->
</section>
</div>
<hr>
</div>
</main>
<footer id="page-footer">
<div>
By <a href="https://acozar.github.io" title="acozar.github.io" target="blank" class="notranslate">acozar.github.io</a>
</div>
</footer>
</div><!-- /#page -->
<!-- Out of page
================================================== -->
<!-- Tools switcher -->
<div id="tools-switcher">
<label for="tools-check" data-title="Themes" class="pophover">❂</label>
</div>
<!-- Tools nav -->
<input type="checkbox" id="tools-check" name="tools" aria-hidden="true" hidden>
<nav id="tools-nav">
<label for="tools-check" id="label-tools" data-title="Close" class="pophover">❂</label>
<label for="theme-nox" id="label-nox" data-title="Nox" class="pophover"></label>
<label for="theme-vesperum" id="label-vesperum" data-title="vesperum" class="pophover"></label>
<label for="theme-meridianus" id="label-meridianus" data-title="Meridianus" class="pophover"></label>
<label for="theme-aurora" id="label-aurora" data-title="Aurora" class="pophover"></label>
</nav>
<!-- Scripts
================================================== -->
<script src="https://acozar.github.io/src/scripts/jquery.js" type="text/javascript"></script>
<script src="https://acozar.github.io/src/scripts/jquery-ui.js" type="text/javascript"></script>
<script src="https://acozar.github.io/src/scripts/bcnapp.js" type="text/javascript"></script>
</body>
</html>